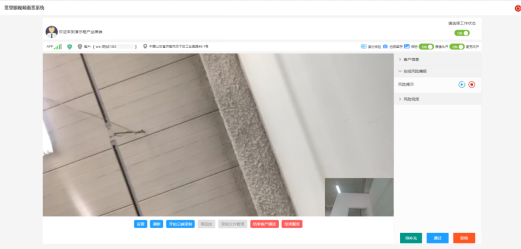
远程坐席接通相关呼叫,即可创建音视频房间进行面签业务处理,实现的相关功能点如下:
音视频通话
云端录制
活体人脸核身
拍照留存
1. H5音视频页面需在https协议下访问,本地开发调试127.0.0.1。
2. H5 SDK支持chrome 58及以上版本(chrome58版本后才支持webrtc),开发时尽量选择支持webrtc的浏览器,请升级到最新版本的谷歌浏览器。
3. 请先联系相关人员开通租户权限,获取【企业账号】
4. 在【签里眼视频面签业务管理系统】对队列进行新增管理,拿到队列编号
5. 在自己的业务系统中,将队列信息与坐席人员账号进行一对多绑定
注:坐席人员账号在整个业务系统中需唯一
在客户已有系统中,集成【登录】按钮,携参进入后自动跳转
按钮链接(签里眼提供,或者根据部署H5sdk版本的位置自行确定) :因系统是从后台自动跳转,结束服务后需要自动跳回本系统

【坐席账户登录名】需在自己的业务系统唯一,业务系统应该已经提前做好角色与队列的绑定工作,队列与角色为一对多的关系。
loginInit(tenantID, queueID, userName):登录初始化接口。
应返回的Json格式和页面效果

登录接口传参表

此处页面渲染逻辑已经做完,需要按照文档的 json 格式组装,然后把接口写入对应的方法调用处。
业务相关的产品介绍展示信息,请严格按照 ./static/json/product.json 组装您返回的json格式,并修改 ./js/dataProcessing.js内对应showProduct()方法,并按需改变接口请求方式。

![]()
此处页面渲染逻辑已经做完,需要按照文档的截图组装,然后把接口写入对应的方法调用处。
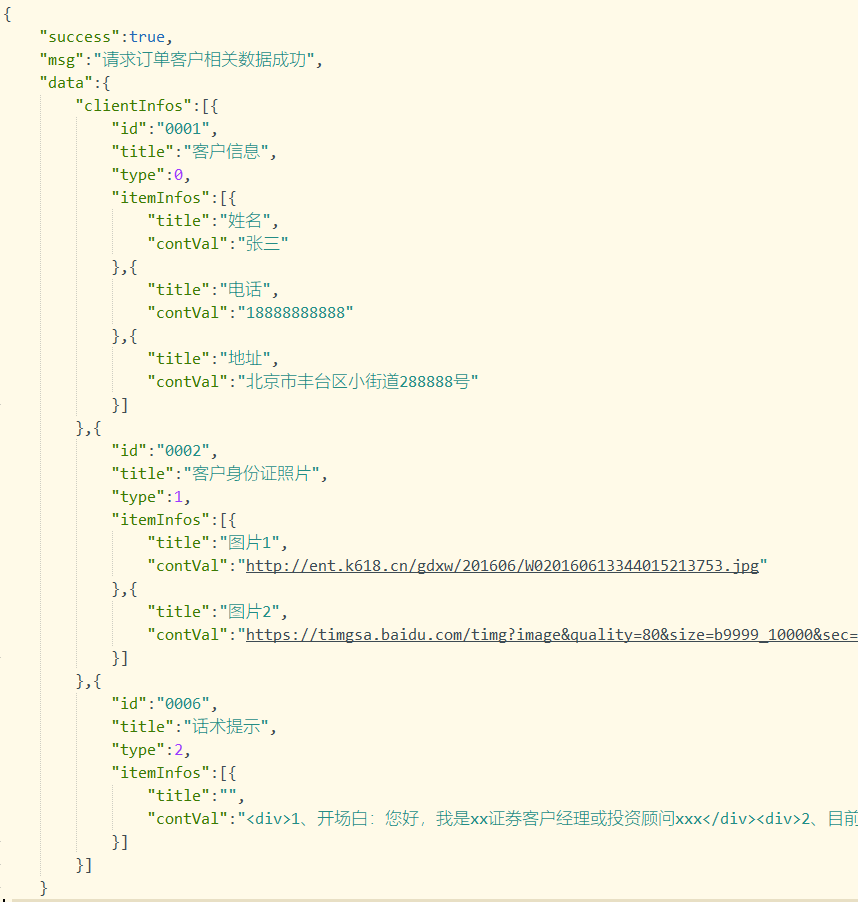
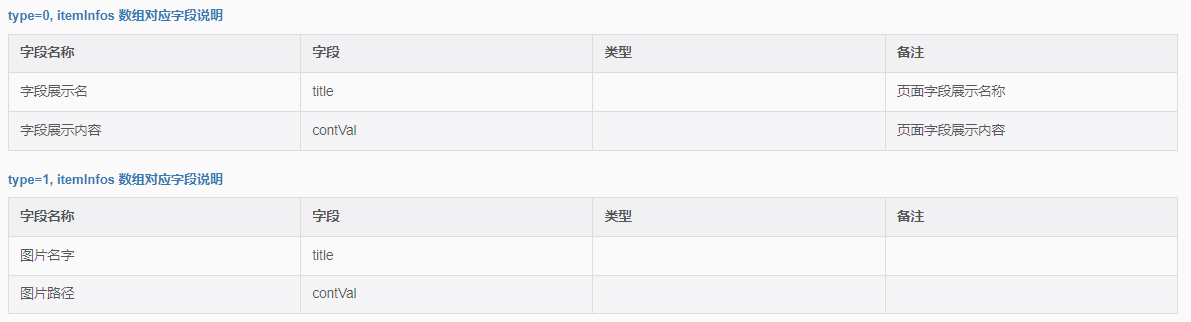
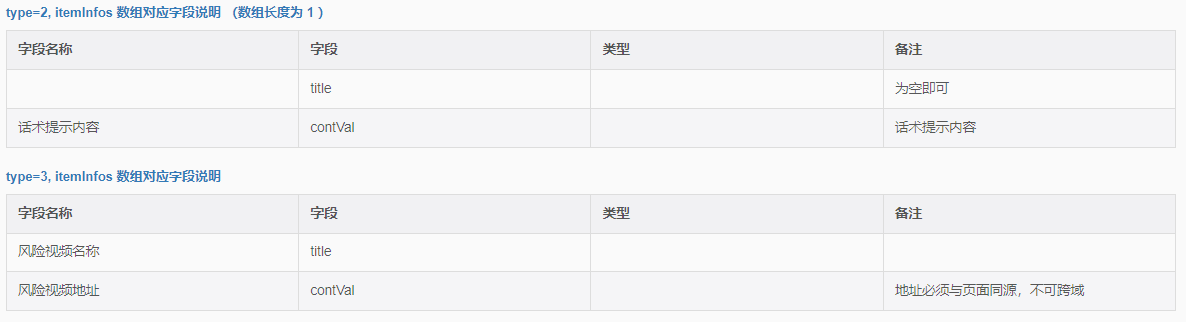
业务相关的个人信息,包括,担保信息,企业信息,以及企业担保信息等等,请严格按照 ./static/json/order.json内对应的 showLenderInfos()方法,并按需改变接口请求方式。





备注:此处风险视频地址的在线路径必须与页面项目同源,不支持跨域,域名,端口号需一致。如果使用手动点击选择本地资源方式,此处可忽略不计。
如果对接页面【身份核验】功能,请关注此接口,如果不需要此功能请直接跳过即可。
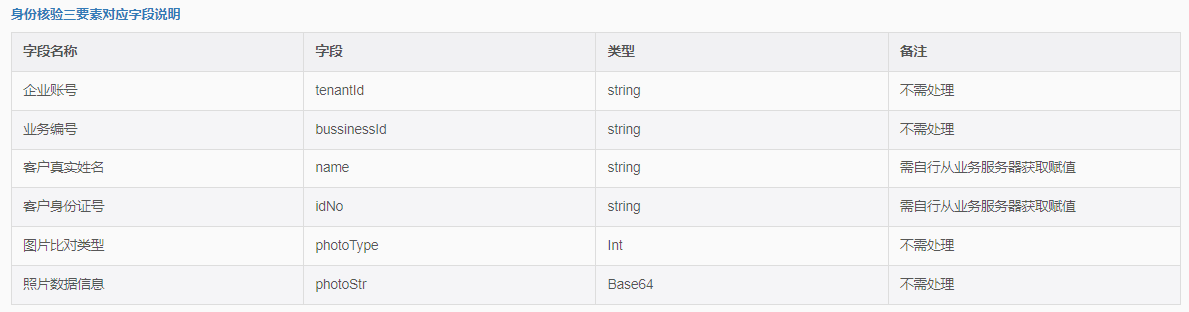
身份核验功能为三要素核验:姓名,身份证号,以及当前面签人的拍照信息。
请注意:./js/dataProcessing.js 内getIdentityVer() 身份核验接口, 此接口需要您处理的是:姓名,身份证号信息,请自行从业务服务器接口获 取动态信息并在代码注释处进行赋值,并确保企业账号已经开通身份核验功 能,bussinessId 即为您面签过程中的唯一业务信息。
Tips:如订单信息里已存在姓名与证件号无需获取用户信息接口;如不存在需要自备一个获取用户的信息的接口,里面包含客户真实姓名,客户身份证号等字段

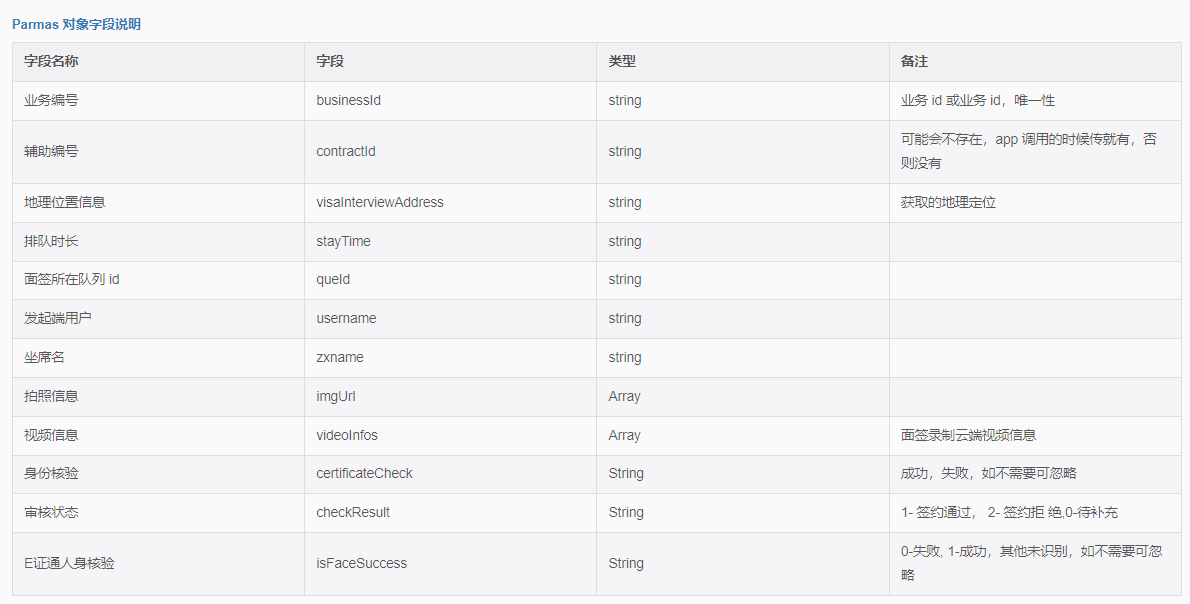
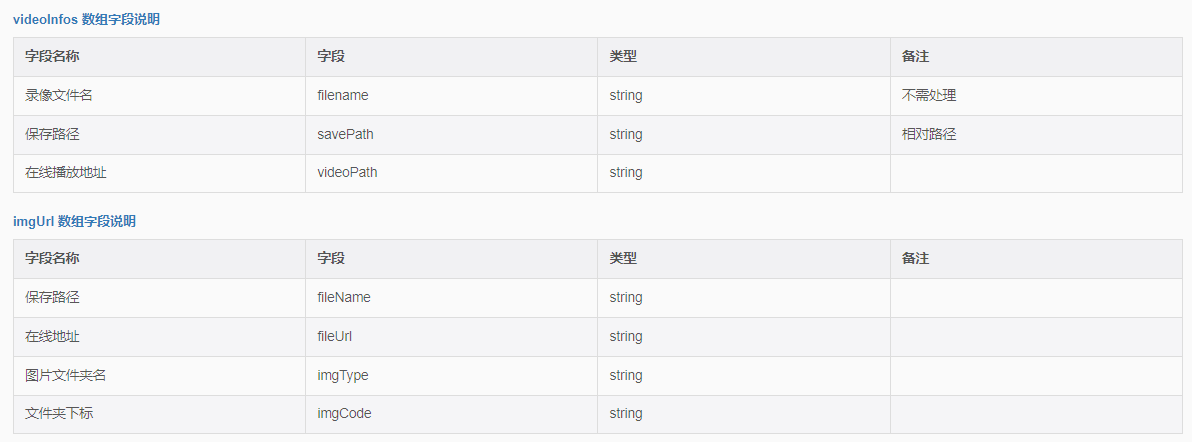
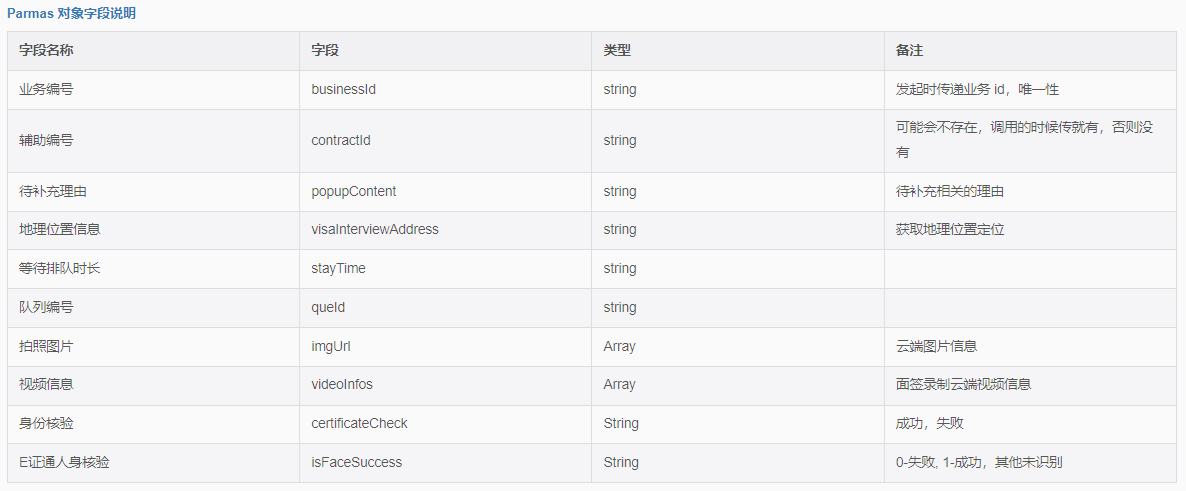
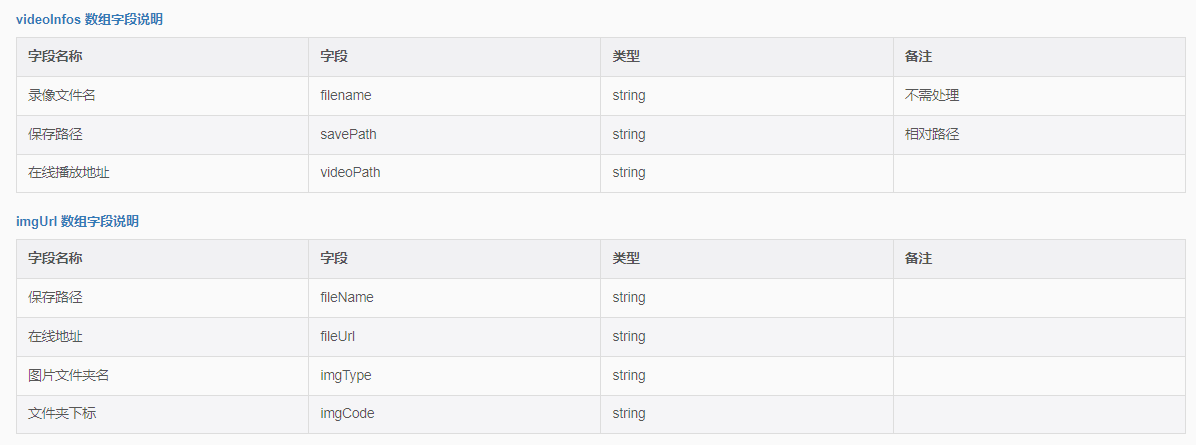
点击页面的【通过】按钮,会打印视频面签业务中的相关信息,请按需进行业务逻辑的保存,详细请参照: ./js/dataProcessing.js内 signPass(),refuseOpe() 内打印的具体参数,请在方法内,按需调用自己业务服务器的保存方法保存相应的信息。
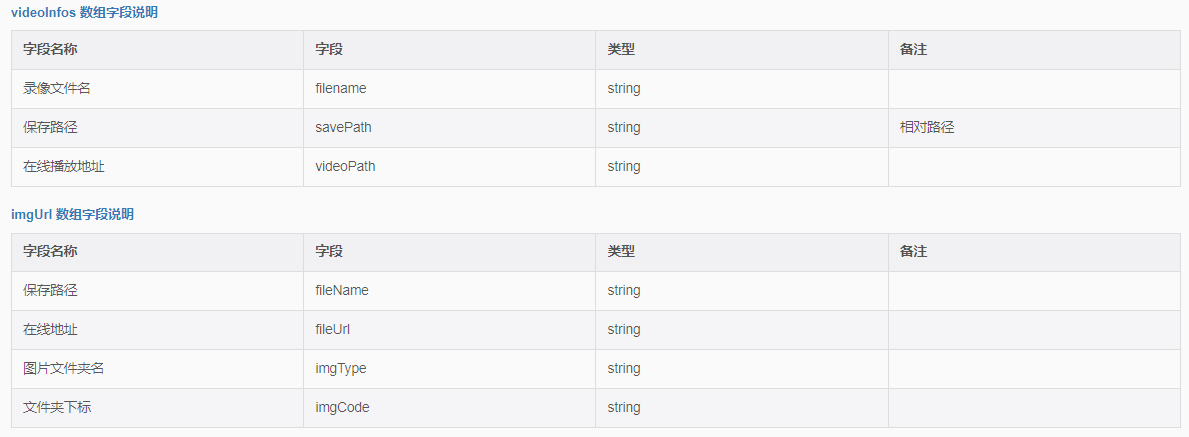
点击页面【通过】按钮时,会有如下信息产出:业务编号,签约地点,等待时间,坐席组队列编号,辅助编号,拍照留存,面签视频保存路径以及名字,面签视频时长。


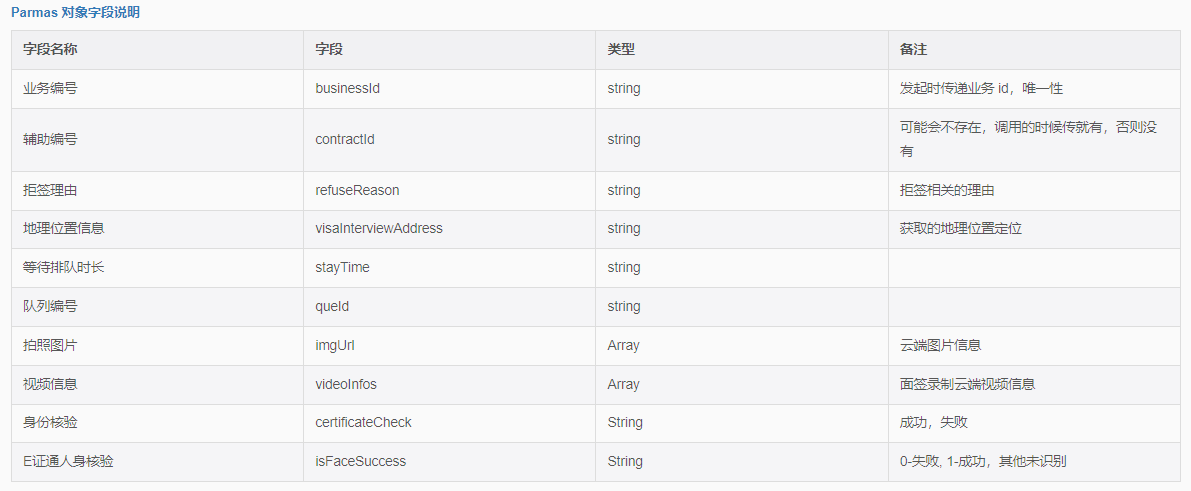
点击页面的【拒绝】按钮,会打印视频面签业务中的产生的相关信息,请按需进行业务逻辑的保存,详细请参照: ./js/dataProcessing.js内refuseOpe()内打印的具体参数,请在方法内,按需调用自己业务服务器的保存方法保存相应的信息。
点击页面【拒绝】按钮时,会有如下信息产出:业务编号,辅助编号,拒绝理由,签约地点,等待时间,坐席组队列编号。


点击页面的【待补充】按钮,会打印视频面签业务中的产生的相关信息,请按需进行业务逻辑的保存,详细请参照: ./js/dataProcessing.js内refuseOpe()内打印的具体参数,请在方法内,按需调用自己业务服务器的保存方法保存相应的信息。
点击页面【待补充】按钮时,会有如下信息产出:业务编号,辅助编号,待补充理由,签约地点,等待时间,坐席组队列编号。


此接口如需定制短信【企业签名】,【短信模板内容】请提前与商务沟通, 预留出短信运营商模板等申请审核时间,需要出具授权书。

接口地址:/api/blade-system/smsctrl/sendSmsScheme
请求类型:multipart/form-data
请求方式:Post
调试工具:ApiPost
短链接携带参数如下:

Tips:由于微信的 scheme 短链接对于字符的限制要求,除订单业务编号信息 外 的相关信息暂无法携带,对应的业务场景需要以内部接口交互方式实现. 每个参数之间用&符号拼接 即可,受限于 scheme,不支持汉字
此接口需要是 https 协议,接口用于在小程序端校验用户的面签状态和面签信息。

在客户嵌入系统中后链接方式如下:按钮链接根据部署H5sdk版本的位置自行确定

本图为演示demo,模拟登录接口
【坐席账户登录名】需在自己的业务系统唯一,业务系统应该已经提前做好角色与队列的绑定工作,队列与角色为一对多的关系。
loginInit(tenantID, queueID, userName):登录初始化接口。

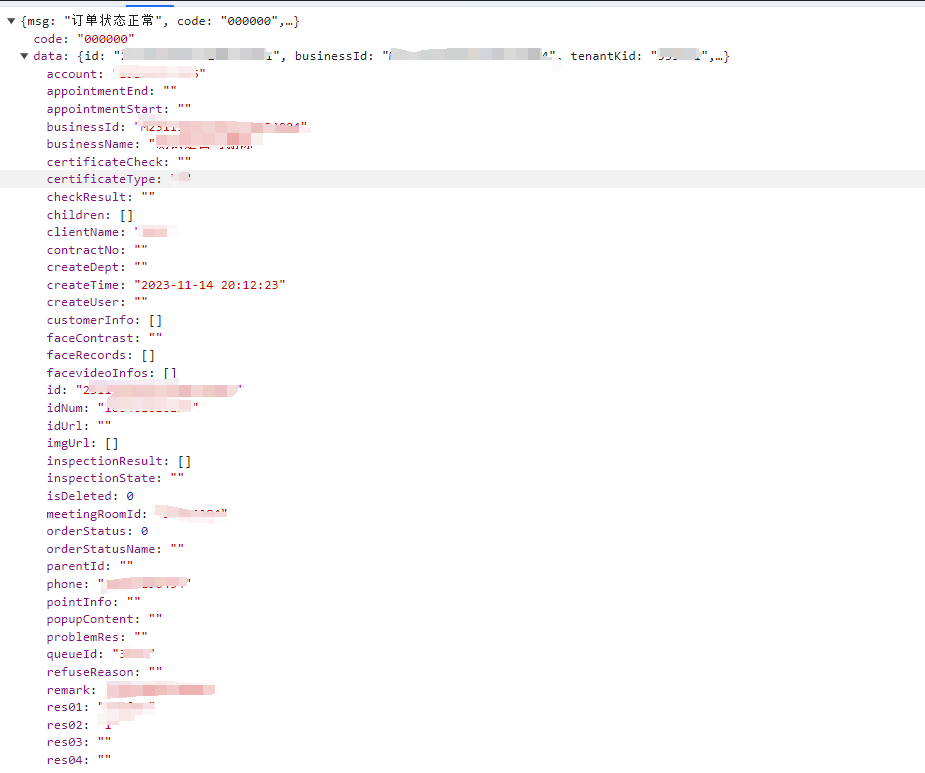
此处页面渲染逻辑已经做完,需要按照如图格式返回想对应的参数。
接口请按照业务需求找到【/js/dataProcessing.js】中的【getOrderInfos】方法按照截图所示替换相关接口地址

本图为演示demo
用户端获取订单详情接口以下字段需要返回,其余截图参数可忽略,下方参数是必填项
